اگر از علاقهمندان دنیای آیتی و فناوری باشید مطمئنا با واژههای UI و UX برخورد داشتهاید، دو اصطلاحی که بین طراحان وب یا اپلیکیشن و خورههای تکنولوژی بارها و بارها تکرار میشود، در این آموزش از همیار آی تی قصد داریم به طور کامل و با بیانی ساده با این دو مفهوم آشنا شده و تفاوت آنها را بشناسیم، بد نیست در ابتدا و به صورت خلاصه بدانیم که واژه UI مخفف عبارت User Interface و به معنای رابط کاربری و واژهی UX مخفف عبارت User Experience و به معنای تجربهی کاربری میباشد، در ادامه به طور کامل راجع به این دو اصطلاح بحث کرده و تفاوتها و شباهتهای آنها را بررسی میکنیم.

در ابتدا بیایید کمی بیشتر با مفهوم این دو اصطلاح آشنا شویم:
UI یا رابط کاربری چیست و به چه معناست؟
همانطور که پیشتر گفتیم، واژهی UI خلاصه شدهی عبارت User Interface میباشد که در زبان فارسی آن را با عنوان رابط، واسط یا نمای کاربری میشناسیم.
رابط کاربری شامل المانهای دیداری یک محصول میشود، به عنوان مثال در یک وبسایت یا اپلیکیشن، تمام تصاویر به کار رفته، رنگبندیها، طراحی ظاهری دکمهها و… میتوانند در بردارندهی مفهوم UI باشند.
طراحان رابط کاربری یا UI Designerها وظیفهی ایجاد یکپارچگی و زیباسازی ظاهری یک محصول، برنامه یا وبسایت را بر عهده دارند.
UX یا تجربهی کاربری چیست و به چه معناست؟
اصطلاح UX مختصر شدهی عبارت User eXperience میباشد که میتوان آن را تجربهی کاربری معنا کرد، این مورد را میتوان تمام عواطف، احساسات و تجربهی کاربر از کارکردن با یک محصول دانست، باید بدانیم طراحی تجربهی کاربری بسیار گسترده بوده و خود میتواند در بردارندهی UI نیز باشد.
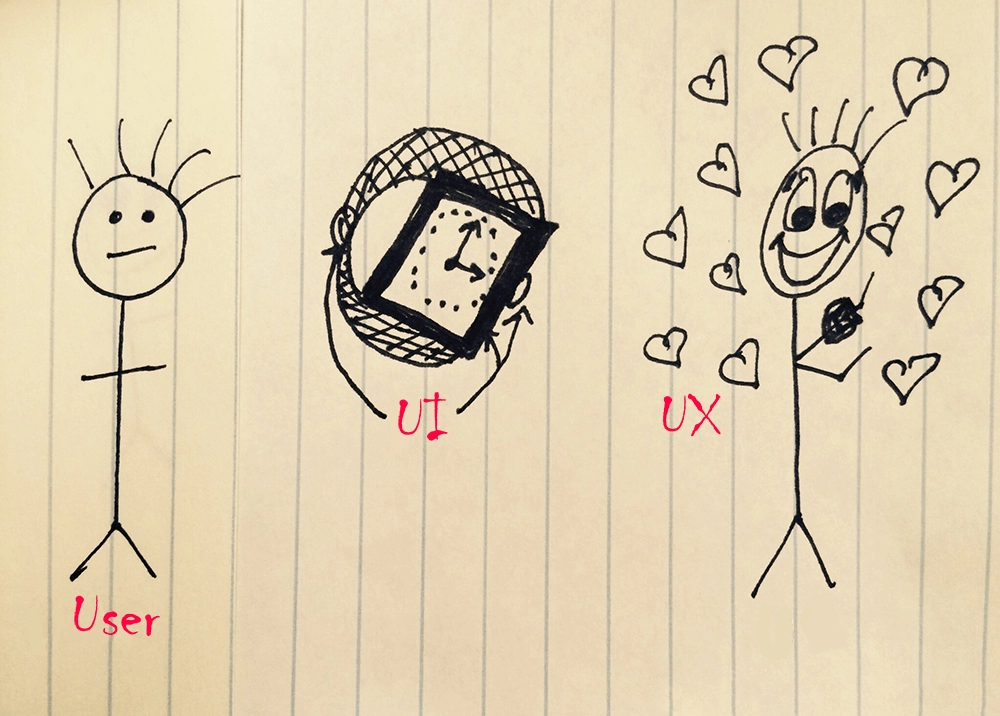
حال که کمی با مفهوم این دو واژه آشنا شدیم، با بررسی تصویر زیر بهتر آن را به خاطر میسپاریم.

فرض کنید قصد خرید یک ساعت مچی را دارید، شاید اولین موردی که توجه شما را به خود جلب کنید ظاهر و طراحی آن ساعت باشد، در حقیقت شکل ظاهری ساعت یکی از عواملی است که به آن توجه میکنید و در خرید شما تاثیر گذار است، شکل و زیبایی ظاهری ساعت را میتوانیم به UI یا رابط کاربری (بصری – دیداری) تشبیه کنیم. در مرحلهی بعدی احتمالا شما ساعت را به مچ خود بسته و آن را از نظر راحتی و نحوهی استفاده بررسی میکنید، اگر استفاده از ساعت برای شما لذتبخش باشد، اصطلاحا میگوییم تجربهی خوبی از کار با ساعت به دست آوردهاید، این مورد را میتوانیم به UX یا تجربهی کاربری تشبیه کنیم.
مثال سس گوجه فرنگی در طراحی UI و UX یک محصول!
حتما بارها برای شما پیش آمده است که موقع مصرف یک سس گوجه فرنگی، دقیقا هنگامی که سس به انتها میرسد به سختی آن را از ظرف خارج میکنید و هرچه جعبهی سس را تکان میدهید سس باقی مانده در ظرف خارج نمیشود، هرچند این ظرفها ظاهر بسیار زیبا و چشمنوازی دارند اما از طرفی تجربهی چندان خوبی به شما منتقل نمیکنند.
با مشاهدهی این مشکل یکی از شرکتهایی که محصولات خوراکی تولید میکرد به این فکر افتاد که طراحی ظرف سسهای خود را تغییر دهد، آنها یک طرح عجیب برای ظروف سس خود به وجود آوردند، آن هم یک ظرف با سر پهن بود، به صورتی که شما به راحتی میتوانستید سس را به صورت سر و ته نگهداری کنید، هرچند ظاهر چندان جذابی نداشت اما مشکل قبلی را به خوبی حل کرد و مصرفکنندگان به راحتی میتوانستند تا انتها از محتوای سس مورد علاقهی خود لذت ببرند و این دقیقا همان تجربهی کاربری عالی برای مشتریان بود!

در اکثر مواقع زمانی که شما از یک برنامه یا وبسایت راضی نیستید، این امکان وجود دارد که مشکل از طراحی تجربهی کاربری نامناسب آن سرویس باشد، هرچند یک وبسایت میتواند از از لحاظ ظاهری زیبا باشد، اما در کنار آن باید احساس خوبی در کاربر ایجاد کند، از این رو میگوییم طراحی UI یکی از بخشهای زیر مجموعه طراحی UX است.
برای درک بهتر این موضوع همیار آی تی را مثال میزنیم، تمام آنچه که شما در ظاهر سایت میبینید، شامل رنگبندیها، فونت، تصاویر در دستهی UI یا طراحی رابط کاربری قرار میگیرند و در سمت دیگر، محل قرار گیری لینک و دکمهها، منوی دستهبندی بالای سایت، بخش جستجوی سایت و… به گونهای قرار دارند که شما بتوانید به راحتی آنها را پیدا کرده و مورد استفاده قرار دهید که در دستهی طراحی تجربهی کاربری یا UX قرار میگیرند.

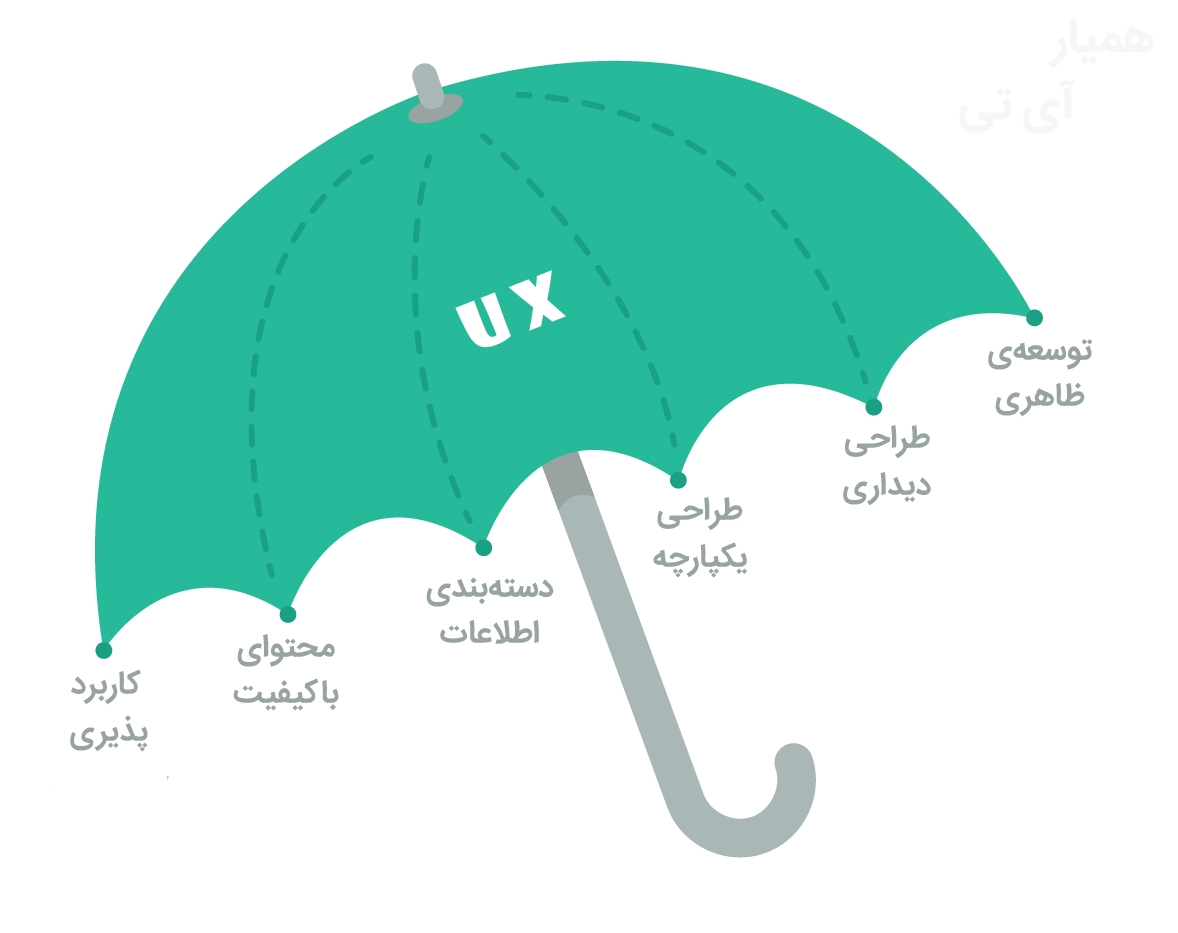
طراحی تجربهی کاربری را میتوان در 6 بخش اصلی دستهبندی کرد، که عبارتند از:
- محتوای مناسب و کاربردی: دلیل اصلی استفاده کاربر از یک برنامه یا وبسایت دسترسی به محتوای مورد نیازش میباشد، بنابراین یکی از مهمترین مراحل برای ساخت یک تجربهی کاربری عالی ارائه محتوای کاربردی و مناسب به کاربر است.
- معتبر بودن محتوا: مورد بعدی که باعث اعتماد کاربر به یک محصول یا سرویس میشود، ارائهی محتوای معتبر به وی میباشد، به عنوان مثال در یک متن خبری حتما منبع رسمی خبر را ذکر کنید و همچنین از نوشتن متن به صورت عامیانه جدا خودداری کنید.
- استفادهی ساده: یک محصول باید به سادگی به دست مخاطب برسد و مخاطب بتواند به سادگی از محصول یا سرویس مورد نظر خود استفاده کند، بازاریابی صحیح برای یک سرویس و کاربرد آسان برای مخاطب میتواند به طور چشمگیری تجربهی کاربری محصول را بهبود ببخشد.
- کاربرد پذیری: سرویس شما هرچقدر هم باکیفیت، معتبر و زیبا باشد ولی کاربر نتواند به صورت کاربردی از آن استفاده کند تجربهی خوبی در کاربر ایجاد نخواهد کرد، قرارگیری صحیح دکمهها، دستهبندی و ساختار مناسب برای محتوا و قالببندی وبسایت یا برنامه، نامگذاری مناسب و صحیح صفحات و… میتواند احساس خوبی را به کاربر منتقل کرده و در نتیجه تجربهی کاربری خوبی را در وی ایجاد کند.
- طراحی ظاهری: طراحی زیبا و دلنواز صفحات، رنگبندی صحیح، آراستگی ظاهری، استفاده از فونتهای مناسب، بهرهگیری از المان و تصاویر گرافیکی زیبا و با کیفیت، میتواند تجربهی بسیار خوبی را در کاربر ایجاد کنید، همانطور که متوجه شدهاید این موارد را میتوان UI نامید، بنابراین میتوان فهمید که UI زیر مجموعهای از UX میباشد.
- در دسترس بودن: محصول یا سرویس شما باید همیشه در دسترس باشد، به عنوان مثال اگر کاربر هنگام مراجعه به یک وبسایت با خطای 404 و یا خطای سرور مواجه شود، احساس نامناسبی به وی منتقل خواهد شد، علاوه بر اینها، در دسترس بودن محتوا، سرعت بارگذاری مناسب، و نمایش صحیح سایت در مرورگرهای مختلف نیز در تجربهی کاربری تاثیر قابل توجهی خواهند گذاشت.
در نهایت UI و UX چه تفاوتی با هم دارند!
حتما تا به حال با تفاوتهای UI و UX آشنا شدهاید، در ادامه به طور خلاصه به بررسی این مورد میپردازیم:
- UI و UX دو مفهومی هستند که معمولا توسط افراد تازهکار با هم اشتباه گرفته میشوند، همانطور که پیشتر گفتیم واژهی UI مخفف User Interface و به معنای رابط کاربری و واژهی UX مختصر شدهی عبارت User Experience و به معنای تجربهی کاربری میباشد.
- UI به مطالعهی طراحی ظاهری محصول میپردازد، در حال UX جنبههای عاطفی و احساسات کاربر را نیز در بر میگیرد، بنابراین UI یکی از زیر مجموعههای UX است.
- UI و UX به طور قابل توجهی مکمل یکدیگر هستند و برای ایجاد یک تجربهی کاربری دلنشین و لذتبخش وجود هر دوی آنها لازم و ضروری بوده و نمیتوان یکی را بر دیگری ارجح دانست.
- طراحی UI یک محصول بیشتر به سلیقهی طراح بستگی دارد، در حالی که در طراحی UX باید سلیقه، عواطف و فرهنگ کاربران را در نظر گرفت.
کاربر پسند بودن رابط کاربری به چه معناست؟
یک طراحی کاربر پسند (User Friendly) یعنی تمام اجزا و المانهای سایت یا برنامه به خوبی کار کرده، در جای صحیح خود قرار داشته باشند و همچنین کاربر بتواند به راحتی با طرح ارتباط برقرار کرده و نیاز او هنگام کار با سیستم فراهم شود.
به عنوان مثال اگر بخواهیم یک سایت را باهم بررسی کنیم، مواردی مانند واکنشگرا (ریسپانسیو) بودن سایت، محتوای با کیفیت، طراحی زیبا و چشمنواز، سرعت بارگذاری بالا، سادگی و شلوغ نبودن طرح از جمله مواردی هستند که میتوانند از ویژگیهای یک سایت کاربر پسند به شمار بیایند.
علاوهبر آن پیروی از اصول روانشناسی در طراحی یک سایت نیز میتواند به صورت مستقیم بر تجربهی کاربری یک وبسایت تاثیرگذار باشد؛ به زبان ساده میتوان گفت، محصول کاربر پسند آن چیزیست که کاربر واقعا به آن علاقهمند شده و از کار کردن با آن لذت ببرد.

همانطوری که گفتیم یکی از مهمترین عواملی که در کاربر پسند بودن یک محصول یا خدمت نقش دارد، سادگی بصری و همچنین سادگی در کار با آن محصول است، به عنوان مثال فکر میکنید چرا موتور جستجوی گوگل در نهایت از یاهو پیشی گرفت و به انتخاب اول اکثر کاربران تبدیل شد؟ به نظر میرسد یکی از مهمترین عوامل موفقیت گوگل سادگی آن بود، در آن زمان که صفحهی نخست یاهو پر بود از لینکهای گوناگون و امکانات مختلف، صفحهی اصلی گوگل تنها از یک باکس جستجوی ساده تشکیل شده بود!
چگونه میتوان سایتی مطابق با اصول UI و UX ایجاد کرد؟
در یک کلام، به شما میگوییم کاربر باید بتواند خیلی راحت به آنچه میخواهد برسد، چه از نظر محتوا و چه از نظر ظاهر و طراحی رابط کاربری، در طراحی UX یک اصل مهم وجود دارد و آن این است:
کاربر اصلا نباید برای رسیدن به آنچه میخواهد فکر کند!
چیدمان و نحوهی قرارگیری المانهای سایت باید به گونهای باشد که کاربر بدون هیچ درنگی به نیاز خود برسد، از چیدمان منویهای سایت گرفته تا صفحات و محتوای داخلی، سرعت دسترسی، نمایش صحیح پیغامها، خطاها و… همهوهمه باید به بهترین شکل ممکن در اختیار او باشد.
نظر شما در اینباره چیست؟ محتوای این آموزش را یک محتوای کاربر پسند میدانید؟ چه نظری درباره همیار آیتی دارید؟ به نظر شما اصول UI و UX در سایت رعایت شدهاست؟ دیدگاههای ارزشمند خود را در بخش نظرات همین پست با ما و سایر کاربران به اشتراک بگذارید.





18 پاسخ
خیلی عالی بود
با درود و عرض خسته نباشید.
موارد بسیار کاربردی و مفید بودند.
پیشنهاد می کنم برای تکمیل کار و آموزشی نحوه رسیدن به یک UX سطح بالا علاوه بر ذکر مثال به راهنمایی در این خصوص نیز پرداخته شود. به عنوان مثال برنامه نویس چه نکاتی را در نظر بگیرد، مالک محصول (یا مدیر پروژه) چه نکاتی را در نظر داشته باشد و …
سلام دوست عزیز، ممنون از پیشنهاد خوبتون.
سعی میکنیم حتما در آینده این مورد رو هم به آموزش اضافه کنیم که کاملتر بشه.
سلام
خسته نباشید
چند سایت رو دیده بودم که در این باره توضیحاتی نوشته بودن ولی اینجا به طور کامل و جامع متوجه شدم.
تشکر از نویسنده محترم
سلام بهنام عزیز
خیلی خوشحالیم که این آموزش برای شما مفید بوده.
سلام
محتوای سایتتون رو خوندم خوب بود ولی میشه گفت جای یک خبرنامه تو سایتتون خالیه که هر موقع مطلب جدیدی گذاشتید به کاربرای سایتتون اطلاع بده
سلام دوست عزیز
خیلی خوشحالیم که آموزشهای همیار آیتی برای شما مفید واقع شده و از پیشنهاد ارزشمندتون بسیار سپاسگزاریم، ایجاد سیستم خبرنامه در برنامههای آتی ما وجود داره و سعی میکنیم هرچه زودتر این سیستم رو راهاندازی کنیم، در حال حاضر شما میتونید در بخش کاربران وبسایت عضو بشید تا ایمیلتون در لیست سایت قرار بگیره و به محض راهاندازی خبرنامه جزو اولین نفراتی باشید که از این امکان مطلع میشید.
با سلام
ممنون از اطلاعات جامع و کاملتون.خیلی استفاده کردم.
ی سوال داشتم. تو همه صفحات سایت قسمت آموزش های عمومی آی تی، متن سومین مطلبی که گذاشتید قابل مشاهده نیست و فقط عکسش رو نشون میده و با scroll کردن هم چیزی نمایش داده نمیشه.میخواستم بدونم مشکل از browser منه یا کلا همینجوریه؟ با تشکر
سلام و با سپاس از اینکه به این مورد توجه داشتید دوست عزیز.
متاسفانه این مشکل به خاطر کم بودن طول صفحه در دستگاه شما هست و البته مشکلی از جانب شما نیست و از سمت ما رفع خواهد شد، چون تازه این قابلیت در سایت فعال شده هنوز با برخی دستگاهها به خوبی سازگار نیست.
واقعا ممنون از توجهتون به این مورد و اینکه به ما اطلاع دادید، اینکار شما برای ما بسیار ارزشمند هست و این اطمینان رو به شما میدیم که به زودی این مورد رو برطرف خواهیم کرد.
مجددا از وقتی که برای اطلاع دادن این مشکل به ما اختصاص دادید سپاسگذارم.
Thanks for the info!
توضیحاتی که در مورد UX و UI ارائه کردید واقعا عالی بود. خصوصا وقتی با مثال ساعت مطرح شد فهم بهتری داشت. از مطالب عالی و مثالهای کاربردی که استفاده میکنید متشکرم?
نمیدونم متشکری?
سلام
خیلی جامع و درست خدا قوت
الان یادگیری ui وuxچه مقدارزمان میبره وآیامیشه بدون کلاس تو خونه ازاینترنت یادگرف؟لطفاراهنمایی کنیدمرسی
ببینید طراحی UI و UX یک علمه و خیلی گسترده هست، در مورد سوالتون بله، مثل هرچیز دیگهای که میشه از داخل اینترنت یاد گرفت، این موضوع رو هم میشه از داخل اینترنت یاد گرفت ولی باید توجه داشته باشید که یه چیزی مثل UX شامل اصول روانشاسی و بررسی رفتار کاربر هم میشه، مثلا اینکه یک دکمه رو کجای سایت قرار بدین که بیشترین تاثیر رو داشته باشه، همونطوری که گفتم میشه از اینترنت یاد گرفت ولی بستگی به این داره که چقدر بخواین در یک موضوع حرفهای بشید، اگر میخواین متخصص بشید در یک زمینه نمیشه فقط به اینترنت اکتفا کرد
فرشاد جان فک کنم رابط های کاربری از زمان وارد شدن اندروید 5 سر زبانه ها افتاد بخصوص روی رابط جدید متریال گوگل که مفهوم UI و UX رو آورد برای بقیه !
درسته دیر به دیر به ادم دق میکنید تا پست بزارید ولی خداوکیلی پستاتون کیفیت عالی دارند و مطالب مورد پسند کاربر هست.
دستتون درد نکنه ?
بله.
باعث خوشحالی ماست که پست ها مورد پسند و استفادتون هست.